So, let me just start this by saying I don't agree with page transition animations for a Wordpress website for any website (even if not Wordpress).
But before I spill the beans and tell you why, let me talk a little bit about what they are and why they're a thing.
What is a page transition?
In a general sense, a page transition just means moving from one page on a website to another in a fluid manner. Instead of the page just switching to another page, a page transition adds an engaging element to the website and gives your visitors something to look at while the pages change and load.
Transitions can be used to create a nice, smooth flow between pages on your site. If you’ve got a lot of information on a page, but don’t want to load it all at once, a transition can help make the page feel like it’s moving in an organic fashion, rather than being interrupted by a jarring, “new page” screen.
Page transitions can be very simple or extremely advanced. The most basic page transitions are usually just a fade-in and fade-out animation. Transitions can be coded using Javascript or CSS (or both at the same time).
Why use a page transition?
Well, I'm biased so I don't think you should ever use page transitions. But, if you had to, I can really only think of 1 actually good reason.
Keep visitors on a website engaged longer. If you’re looking to get visitors to read more content on a particular page on your website, a good transition can potentially help to accomplish that goal.
It can also add an element of interest and style to your site. If your site has a lot of text or information that you want visitors to see, a transition may be a good fit.
Why not to use Wordpress page transitions?
Ok, here we go!
So, a website is not a video. Videos have transitions from scene to scene but a website is not a video. It's something that's meant to be directly interacted with and, therefore, should not do things that are unexpected by the user. A transition is unexpected because nothing in the interface lets the user know it will happen. In UX design, that's generally not a good practice.
Wordpress page transition animations are a crutch for slow loading speeds, which is why they're also referred to as website loading screens. I can understand this being needed for some websites, sure. But for the normal informational website for the doctor down the street or the major newspaper publication - absolutely not. If you're using a page transition to hide the fact that your website loads slowly, then you should really be addressing the speed issue and not hiding it with bandaids.
Wordpress Page Transitions
But, I'm a curious person and I like to learn as much as I can about all sorts of things, so let me look at the options available.
Plugins
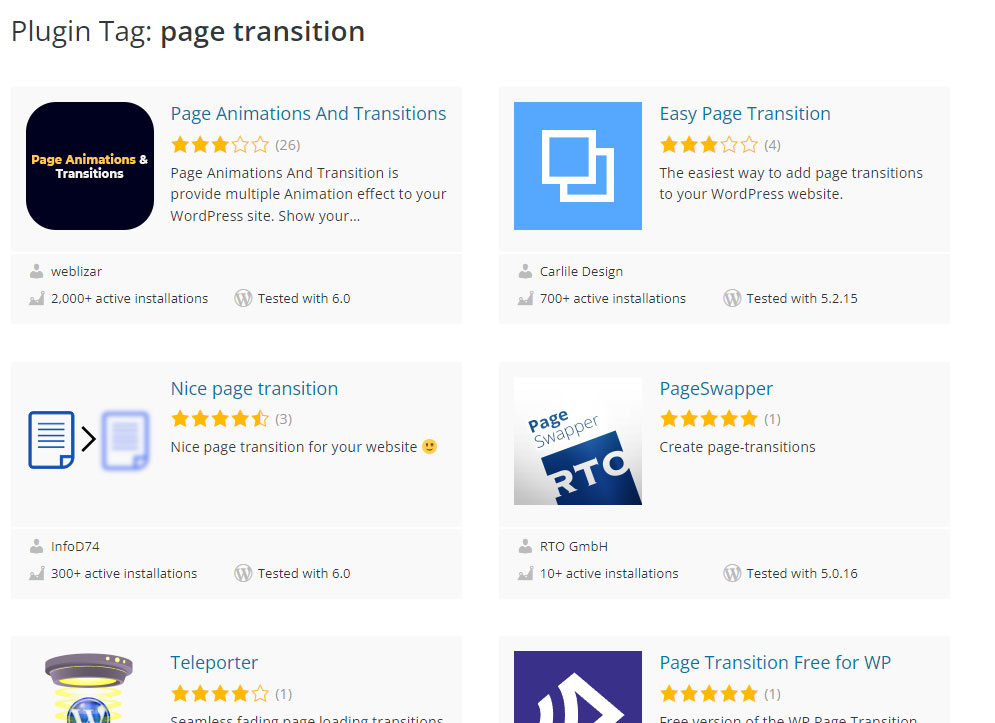
The Wordpress plugin repository has a few plugins for page transitions. None of them seems to be overly stellar so I would probably want to look elsewhere.

Codecanyon has a few but they're not listed as page transitions but under the preloader screens section. This one actually looks nice but I've never tested it.

It seems the common animations here are:
- Fade
- Slide
- 3D Flip
- Rotate
- Wave
- Bounce
If you're a nerd like me, you'll recognize that some of those animation types are straight-up CSS animations. So let's look into CSS Wordpress page transitions!
CSS + Javascript
If you want to code the Wordpress page transition yourself, check out the code below which is a modified version of this pen. I'm a big fan of using mostly CSS whenever possible for this kind of stuff to reduce Javascript load.
See the Pen Wordpress Page Transition Example by Marc (@the215guys) on CodePen.
CSS
@keyframes delay {
0%, 40%, 100% {
transform: scaleY(0.05);
-webkit-transform: scaleY(0.05);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
body{
font-family: "Open Sans", sans-serif;
color: #4089a6;
background-color: #ffffff;
-webkit-font-smoothing: antialiased;
&:before,
&:after{
content: '';
height: 50vh;
width:100%;
position:fixed;
left:0;
background: #1c2020;
z-index:1;
}
&:before{
top: 0;
transform: translateY(-100%);
}
&:after{
bottom: 0;
transform: translateY(100%);
}
}
h1{
color: #1c2020;
margin-bottom: 1em;
font-size: 2.2rem;
font-weight: 100;
}
.btn{
display: inline-block;
padding: 1.4em 1.6em;
margin-bottom: 2em;
border-radius: 50em;
background-color: lighten(#1c2020, 10%);
color: #ffffff;
font-weight: bold;
font-size: 0.8rem;
letter-spacing: 1px;
text-transform: uppercase;
text-decoration: none;
&:hover{
background-color: lighten(#1c2020, 15%);
}
}
.loader {
margin: 0 auto;
width: 60px;
height: 50px;
text-align: center;
font-size: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
z-index: 500;
opacity: 0;
> div {
height: 100%;
width: 8px;
display: inline-block;
float: left;
margin-left: 2px;
animation: delay 0.8s infinite ease-in-out;
}
.bar1{
background-color: #15d5a9 ;
}
.bar2{
background-color: #15d5a9;
animation-delay: -0.7s;
}
.bar3{
background-color: #00b8aa;
animation-delay: -0.6s;
}
.bar4{
background-color: #00b8aa;
animation-delay: -0.5s;
}
.bar5{
background-color: #007e90;
animation-delay: -0.4s;
}
.bar6{
background-color: #007e90;
animation-delay: -0.3s;
}
}
main {
height: 100vh;
text-align: center;
.-content{
position: relative;
height: 100vh;
> div {
height: 100%;
overflow: hidden;
overflow-y: auto;
}
&.-index{
background-color: #f6f6f6;
display: table;
width: 100%;
> div {
display: table-cell;
vertical-align: middle;
}
}
}
}
Javascript
import $ from "https://cdn.skypack.dev/[email protected]";
setTimeout(transition, 1000);
$('.transition').on('click', function(e) {
e.preventDefault();
transition();
});
function transition() {
var tl = new TimelineMax();
tl.to(CSSRulePlugin.getRule('body:before'), 0.2, {cssRule: {top: '50%' }, ease: Power2.easeOut}, 'close')
.to(CSSRulePlugin.getRule('body:after'), 0.2, {cssRule: {bottom: '50%' }, ease: Power2.easeOut}, 'close')
.to($('.loader'), 0.2, {opacity: 1})
.to(CSSRulePlugin.getRule('body:before'), 0.2, {cssRule: {top: '0%' }, ease: Power2.easeOut}, '+=1.5', 'open')
.to(CSSRulePlugin.getRule('body:after'), 0.2, {cssRule: {bottom: '0%' }, ease: Power2.easeOut}, '-=0.2', 'open')
.to($('.loader'), 0.2, {opacity: 0}, '-=0.2');
}